アイビスペイントでデジタルイラスト初挑戦しようと思ったけど、何をどういう風に使ったらいいか全然分からなくて、絵を描く前に挫折しそうなあなた。
アイビスペイントを5年使ってても、全部のツールを使ったことはないです。いまだにこれどこに使うんだろうっていうものも結構ありますし。
ぶっちゃけイラストを描くためによく使うツールさえ覚えとけば描けちゃうので、私がよく使うツールを中心にまとめました。
これ覚えとけばイラストが描ける!ツール5選
まずは、アイビスペイントでこれさえ覚えとけば最低限イラストが描けるツールを5つ紹介します。
- ブラシ
- 消しゴム
- 塗りつぶし
- レイヤー
- 新規レイヤーの追加
①線画や色塗りに必ず使う!ブラシ
線を描いたり、色を塗ったりするために使います。いろんな種類が選べて、太さを変えられます。
①一番下のアイコンの左から2番目のアイコンを押します。

②ブラシのアイコンを押すと、ブラシツールの画面が出てきます。

基本の文字が黒く、背景が白くなってれば、アプリに最初から入ってるブラシが出てくるので、あとは太さを選ぶバーの白丸を横にスライドすれば準備OK。
不透明度は100%のままで大丈夫です。
ツール画面を消したいときは、ツール画面外をタップすれば消えます。
②なんでも消せる消しゴム
描いたものを消すために使います。ブラシと同じくいろんな種類が選べて、太さを変えられます。
①一番下のアイコンの左から2番目のアイコンを押します。
②消しゴムのアイコンを押すと、さっき筆のアイコンだったところが消しゴムの形に変わります。

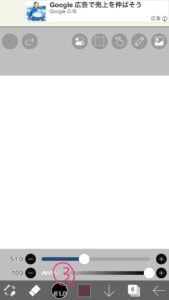
③消しゴムの太さを変えるには、消しゴムの右の数字が表示されてるところを押します。

基本の文字が黒く、背景が白くなっていればアイビスペイントに最初から入ってる消しゴムが出てくるので好きなのを選んで使ってください。

太さを変えるには、太さを変更するバーの白丸を横にスライドすればOKです。
不透明度は100%のままで大丈夫です。
ツール画面を消したいときは、ツール画面外をタップすれば消えます。
③いっぺんに塗りたいときは塗りつぶし
髪の毛や服を塗るときなど、広い面を同じ色で塗りつぶしたいときに使います。
一気に塗りつぶす作業のことをバケツ塗りといいます。
①一番下のアイコンの左から2番目のアイコンを押します。
②塗りつぶしアイコンが出てくるので押してください。

③色を変えるには一番下のど真ん中のアイコンを押します。

④色が選択できる画面が出てきます。虹色のドーナツ型のものをカラーサークルと呼んでます。

色を変えるには枠で囲んだカラーサークルをいじればOKです。
カラーサークルの中にある丸をいじれば色が、カラーサークルの四角の中の丸をいじれば色の濃さが変わります。
色を変えると、カラーサークルの右上の枠で囲んだところが変化します。

ツール画面を消したいときは、ツール画面外をタップすれば消えます。
④デジタルイラストの必修用語!レイヤー
紙とペンでイラストを描いてたときにはなかったけど、デジタルイラストには必ずといっていいほど登場します。
レイヤーについての詳しい説明はこちら!
紙にイラストを描くみたいに1つのレイヤーで描いても問題ありませんが、レイヤーを複数使うことで、イラストが完成したあとでもピンポイントで修正ができるのがメリットです。
⑤レイヤーは増やして使う!新規レイヤーの追加
レイヤーを増やすためのツールです。
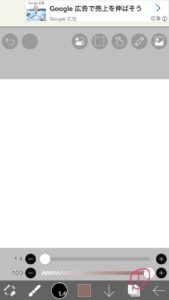
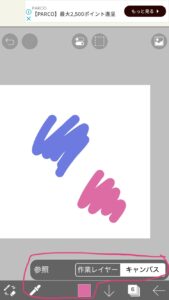
①一番下のアイコンの右から2番目のアイコンを押します。

②プラスのアイコンを押すと、レイヤーの数が増やせます。

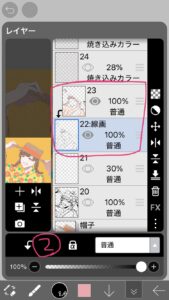
枠で囲んだところに増えました。レイヤーが増えていくごとに左上の数字が大きくなっていきます。

ツール画面を消したいときは、ツール画面外をタップすれば消えます。
慣れてきたら使ってみよう!便利ツール9選
イラストを描くのに慣れてきたら使ってみてほしいおすすめのツールです。使いこなせたらあなたのイラストレベルもぐーんとレベルアップ間違いなし!
- クリッピング
- レイヤー名の変更
- フォルダー追加
- スポイト
- 移動変形
- 色調整
- キャンバスの左右反転
- ペン&消しゴム入れ替え
- 戻る
①線画の色を変更!クリッピング
完成したイラストを見たときに線画の主張が強いと思ったら出番です。線画を塗った色と近い色に変えると線が馴染んでいい感じに。
線画を馴染ませる作業のことを色トレスと呼びます。
説明がわかりづらいので実際に見せますね。
1枚目↓がクリッピングを適用してない方のイラスト。

2枚目↓がクリッピング的用語のイラストです。

服装の線の色を黒からオレンジに変えてます。
では、ここからはクリッピングのやり方を説明しますね。
①一番下のアイコンの右から2番目のアイコンを押します。

②右から下方向に向いている矢印を押すと、線画の上のレイヤーが枠で囲ったところみたいになります。

この状態で色を塗ると、描いた線の上にしか色が乗らないようになってます。
②レイヤーにも名前を付けられるレイヤー名変更
パーツごとに線画や塗り分けるときに、名前を変えとくと分かりやすいです。
ここからは、レイヤー名変更のやり方を説明しますね。
①一番下のアイコンの右から2番目のアイコンを押します。

②右側の1番下の三つの「・・・」を押します。

③レイヤー名を変更を押します。

④レイヤー名を変更するためのポップアップが出てくるので、好きな名前を入力します。今回私は「顔」と入力してみました。入力できたらOKを押します。

レイヤー名が変更できたら、↓のように自分が入力したレイヤー名になってるはずです。

③レイヤー整理したいときの頼みの綱!フォルダ追加
レイヤーをたくさん使ったとき、整理に使います。
レイヤーの整理が必要な理由はレイヤーが何十枚と増えていくと、どこに何を描いたか分からなくなって混乱するためです。
例)
- 線画は線画フォルダに、塗りは塗りフォルダに。
- 塗りフォルダの中で顔、髪、服などパーツごとに分けたりもできる。
①一番下のアイコンの右から2番目のアイコンを押します。

②左側の上から2つめのアイコンを押すと、選択肢が出てきます。

③1番上のフォルダ追加を押します。

フォルダを追加すると、枠で囲んだ箇所のように階層ができます。
フォルダと書かれたレイヤーの下にレイヤーひとつひとつが仕舞われている感じです。

④色のコピーならスポイトにお任せ
特定の色を使いたいときに便利です。
スポイトの使い方を説明しますね。
①一番下のアイコンの左から2番目のアイコンを押します。

②スポイトのアイコンを押します。

③一番下の表示がスポイト用に変化します。ここでは特に設定は必要ないので、枠で囲ったところを何かいじらなくて大丈夫です。コピーしたい色のところを押すだけでOK。

④試しに押してみました。すると、枠で囲った色のところが変化してるのが分かると思います。

⑤自由自在に大きさを変えられる移動変形
ラフのときに「全身を収めたかったのに、頭を大きく描きすぎたかも、、、」というときに使えます。
わざわざ消しゴムで消して描き直さなくていいので覚えると便利です。
ここからやり方を説明しますね!
①一番下のアイコンの左から2番目のアイコンを押します。
②投げ縄のアイコンを押します。

③投げ縄アイコンを押すと、下の方が枠で囲ったみたいに変化しますが、ここはいじらなくてOKです。

④大きさを変更したいイラストの周りを指で囲むとと、↓の画像のように指で囲ったところが点線に変わります。その状態で、矢印が十字になってるアイコンを押します。

⑤青い枠が出てきて、変形できるようになります。人差し指と中指など2本指で開くように動かすと大きくできるし、逆に指を閉じる動きをすると小さくなります。

⑤理想の大きさになったら、緑のチェックマークを押します。

⑥元の点線のみの状態に戻るので、これでよけれ1万左の四角い枠に斜めの線が引いてあるアイコンを押します。

⑦点線が消えて大きさを変えたイラストが残ります。

⑥あとから色の変更ができる色調整
あとから塗った色を変えたいときに使います。パーツごとに塗り分けされてないと全部の色が変わるので注意!
ここからは色調整のやり方を説明しますね^^
①1番下の7個アイコンが並んでいる内の左から2つめの筆のアイコンを押します。
②フィルターと書かれたアイコンを押します。

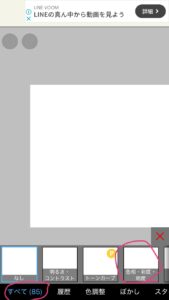
③「すべて」の中の「色相・彩度・明度」を選んでください。

④色相、彩度、明度のバーをそれぞれ横にスライドさせると色を変えられます。思い通りの色にできたら、右上の緑のチェックマークを押すと決定できます。

色相、彩度、明度の説明もそれぞれしておきますね。
- 色相→色の変更(赤、青、黄色….)
- 彩度→色の鮮やかさ(薄くするか、濃くするか)
- 明度→色の明るさ(白に近づけるか、黒に近づけるか)
⑦歪みのないイラストを目指せ!キャンバスの左右反転
ラフや線画でキャラクターを描いてるときに使うことが多いです。左右反転したときに歪みのないイラストになってるか確認できます。
歪みがあると、あとからイラスト見たときに「なんか変、、、」と違和感を感じやすいです。
意外と描いてる最中には気づけないんですよねぇ、、、^^;
では、ここからやり方を説明しますね。
①1番下の7個のアイコンが並んでいる内の右から2つめのアイコンを押します。

②左側の5個アイコンが並んでる内、右側の1番上のアイコンを押します。

③すると、イラスト自体が左右反転されます。元に戻したいときは、もう一度同じ動作をすれば大丈夫です。

⑧時短に!ブラシ&消しゴム入れ替えボタン
描いては消してを繰り返すときに便利です。
いちいちブラシや消しゴムを選択しなくても、入れ替えボタンひとつでブラシと消しゴムを交互に使えます。
どこを押せばいいかというと、1番下の7個アイコンが並んでいる内の左のアイコンです。

入れ替えボタンを押すと、隣の筆アイコンが消しゴムアイコンに変わったでしょうか。変わっていたら、入れ替え完了の合図です。

⑨直前までの作業に時間を巻き戻せ!戻るボタン
主に線画で引いた線が気に入らないときに何回も使います。直前に描いたものを描く前に戻せる機能です。
戻るボタンは画面左上にあります。

あんまり頻度は多くないけど使うツール4選
最後は使う頻度は多くないけど、まあまあ使うツールを紹介します。
- 参照ウィンドウ
- ブレンドモード
- 定規
- 素材
①参考画像を置いておける参照ウィンドウ
参考にしたい画像を画面内に置いておけます。模写するときにあると便利です。
ここからはやり方を説明しますね^^
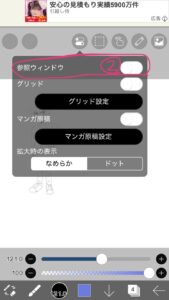
①画面上のほうの真ん中あたりにあるアイコンを押します。

②参照ウィンドウの白くなっているバーを押します。

白くなっていたところが青くなったら設定完了です。ツール外の画面をタップします。

③小さな画面が出てくるので、カメラマークを押します。

④3つの「・・・」を押します。
⑤「資料を追加」を押します。

すると自分のスマホの写真アプリから、どの画像を参照ウィンドウに表示させるのか聞いてくるので好きな画像を選びます。

参照ウィンドウに表示したい画像を削除したい場合は「資料を削除」を押せば消えますし、参照ウィンドウ自体を消したい場合は、×を押せば簡単に消えます。

②イラストがグッといい感じになるブレンドモード
頻繁に使うのは乗算と発光ぐらいです。詳細はこちら。
ここからは使い方を説明しますね^^
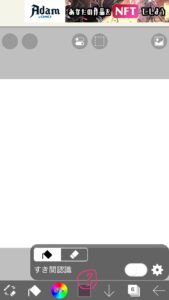
①1番下の7個アイコンが並んでいる内の右から2番目のアイコンを押します。

②普通と書かれたところを押すと、ブレンドモードの詳細画面が出てくるので、それぞれ使いたい効果を選べばOKです。

③まっすぐな線が引ける定規
まっすぐな線が引けるだけでなく、円を描くときに使います。キャラクターに使うというよりは背景や小物に使うことが多いです。
多用すると綺麗すぎるイラストになって不自然になるので多用注意!!
ここからは使い方を説明しますね^^
①画面上の方にあるアイコンの右から2番目を押します。
②直線が引ける定規や円が描ける定規が出てくるので、今回は直線が引ける定規を選びます。

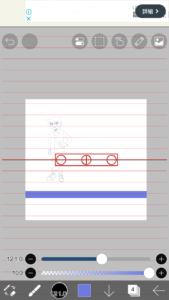
③画面に赤い直線が表示されます。真ん中の長方形がありますが、両側のどちらかの丸を触りながら上下に動かすと、直線の向きを変えることもできます。
あとは赤い直線が表示された状態で、線を引けば勝手に直線が引けます。

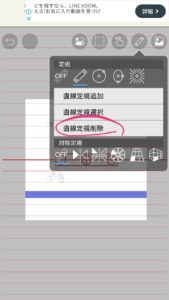
④定規モードを止めるには、もう一度画面上の右から2番目のアイコンを押して「直線定規削除」を選べばOKです。

定規モードをやめたら、↓のようにまっすぐ引いた線だけが残った状態になります。

④いろいろ使える素材
服の柄や背景に使います。無料のものが結構多くて助かってます。
素材の使い方を説明します。今回は服の柄に素材を使ってみますね^^
①画面上の右から2番目のアイコンを押します。
②すべての中から、下の方にある和風柄(モノクロ)を選びます。

③着物の柄によくありそうな右上の柄を選んでみます。

④すごいことになってますが、ここは慌てずいきましょう。
柄の大きさと向きを決めていきます。
青い長方形の四隅の青い丸の1つを触ってスライドさせると、柄の大きさが大きくなったり、小さくなったりします。
向きは長方形の上についてるぐるっと回ってる矢印を触りながら回したい方向に指を動かすと柄が傾きます。

こんな感じで↓

柄の大きさと向きがいい感じになったら、右下にある緑のチェックマークで決定します。
⑤下にある右から2番目のアイコンを押すと↓の画面が出てくるので、丸をつけた矢印を押します。

⑥服に柄がクリッピングされました。

服に柄がクリッピングされると、↓の画像のように服だけに柄が張り付くようになります。

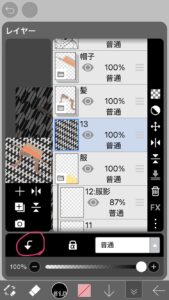
⑦もう一度、下の方の右から2番目のアイコンを押して戻ってきます。
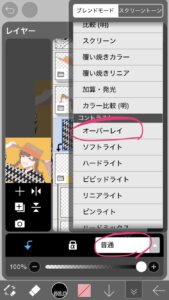
普通と書かれた表示を押すと、ブレンドモードが表示されるので、その中からオーバーレイを選びます。
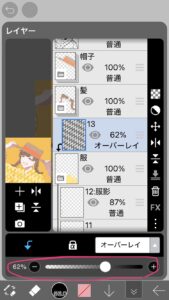
服の柄が白黒のままだと主張が強すぎて、変なイラストになってるので、ブレンドモードのオーバーレイでいい感じの色合いにしました。

⑧下のバーで不透明度を変更したら完成です。

どうでしょうか。白黒より断然マシになったと思いませんか?

まとめ
イラストを描くために必要なツールをまとめました。
意外と少なく感じました?それともちょっと多いですか?多いと思ったら「これさえ覚えとけばイラストが描ける!ツール5選」で紹介した5つだけを使えば描けるのでとにかく練習あるのみです。ファイト!

